إضافة محول الأكواد وتستخدم في إعادة ترميز الاكواد لكي تصبح قابلة للعمل على منصة بلوجر يمكن إستخدامها في تحويل أكواد أدسنس أو تحويل الأكواد لإستخدامها في التعليقات الإضافة مهمة للمدونات خصيصا المدونات التي تعتاد إستخدام الأكواد بشكل متكرر تم تنسيق الإضافة وجعل الزر الخاص بها بشكل مميز بدلا من الشكل الإفتراضي والذي يكون مظهره غير جيد
يمكن أن تضع الإضافة في موضوع أو في صفحة ثابته وهو ما انصح به
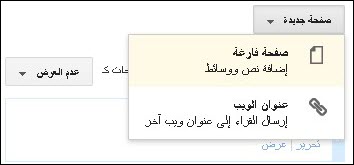
ويمكنك إضافتها لصفحة ثابته بالطريقة التالية :- قم بالدخول للوحة التحكم وإختار الصفحات


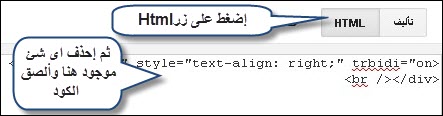
وأضف بها الكود التالي
<style type="text/css">
.cbt{text-align:center;display:block; Width:200px; margin-top:10px;color:#000;background: #DAD8D9;background: -moz-linear-gradient(top, #F0F0F0 , #DAD8D9 );background: -webkit-linear-gradient(top, #F0F0F0 ,#DAD8D9 );font-size:14px;line-height:16px;text-decoration:none;border:1px solid #BEBEBE;padding:4px 10px;-webkit-border-radius:2px;-moz-border-radius:2px;border-radius:2px;}
.cbtn{margin-top:10px;color:#222;background: #D1E0E5;background: -moz-linear-gradient(top,#EEF3F6,#D1E0E5);background: -webkit-linear-gradient(top,#EEF3F6,#D1E0E5);text-decoration:none;border:1px solid #BEBEBE;cursor:pointer;-webkit-border-radius:2px;-moz-border-radius:2px;border-radius:2px;}
</style>
<div align="center">
<div dir="ltr" style="float: center;" trbidi="on">
<span class="google-src-text" style="direction: ltr; text-align: left;"><span class="Apple-style-span" style="color: black;"><span class="Apple-style-span" style="font-family: 'trebuchet ms'; font-size: 13px; line-height: 20px;"><script type="text/javascript">
function convert(){var ele1 = document.getElementById("somewhere");var replaced;replaced = ele1.value;replaced = replaced.replace(/&/ig, "&");replaced = replaced.replace(/</ig, "<");replaced = replaced.replace(/>/ig, ">");replaced = replaced.replace(/"/ig, """);replaced = replaced.replace(/±/ig, "±");replaced = replaced.replace(/©/ig, "©");replaced = replaced.replace(/®/ig, "®");replaced = replaced.replace(/ya'll/ig, "ya'll");ele1.value = replaced;}
</script></span></span></span><br />
<table border="0" cellpadding="0" cellspacing="0" style="width: 400px;"><tbody>
<tr> <td valign="top" width="400"><div align="center">
<textarea cols="50" id="somewhere" rows="15" style="background: none repeat scroll 0% 0% rgb(248, 248, 248); border: 2px solid rgb(204, 204, 204);"></textarea><input class="cbt" onclick="convert();" onmouseout="this.className='cbt'" onmouseover="this.className='cbt cbtn'" type="button" value="إضغط هنا لتحويل الكود" /></div>
</td> </tr>
</tbody></table>
</div>
</div>
ملاحظة الألوان الموجوده في الكود المؤشر عليها بالأزرق هي أكواد لون الزر
والمؤشر عليها بالأحمر هي لون الزر عند تمرير الماوس يمكنك تعديلها
وهذا مثال لمعاينة الإضافة
وضع اعلان ادسنس داخل الموضوع
يعتبر وضع الاعلان داخل الموضوع شئ مهم جداً لجذب انتباه زوار مدونتك إلى الاعلانات الخاصه بك فى تدوينه اليوم سوف نشرح طريقه وضع اعلان ادسنس فى
- اول الموضوع اسفل العنوان مباشرة فقط
- او فى أخر الموضوع فقط
- او وضع اعلانين فى الموضوع احدهم اول التدوينه والاخر اسفل التدوينه
أول شئ يجب ان تتعلم كيفيه جلب شفرة الاعلانات من جوجل أدسنس
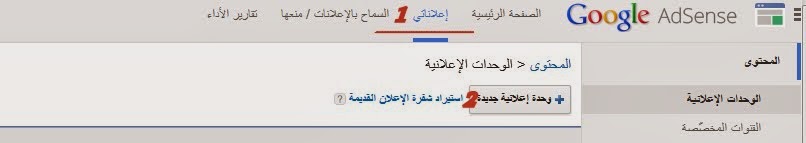
- اذهب الى واجهه ادسنس واختار قائمه اعلانانتى ومنها اختار وحدة اعلانيه جديدة

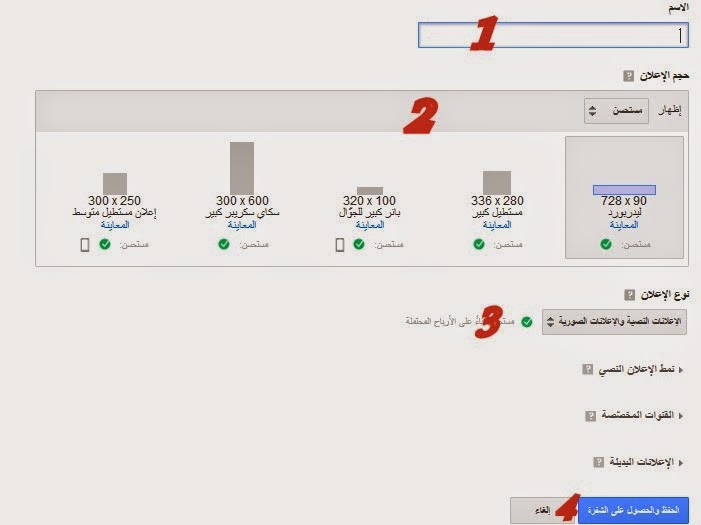
- بعد الضغط على وحده اعلانيه جديدة سفتح لك هذه الصفحة كما هو موضح بالصورة التالية

اتبع الخطوات التالية:
1- اختار اسم للاعلان
2- اختار حجم وشكل الاعلان اللذى يناسبك بناءا على مكان وضع الاعلان ان كان افقى او رأسى او مربع نصيحه قم بالاختيار من الاعلانات المستحسنه اللذى يعرضها عليك ادسنس لانها تكون اكثر جاذبيه للناشرين
3- تختار نوع الاعلان ان كان نصى فقط او صور ونصيحه اتركها كما هى نصى وصورى
4- اضغط على حفظ والحصور على شفرة الاعلان.
- بعد الضغط ستظهر لك شفرة الاعلان قم بنسخها ووضعها فى تكست لاننا سوف نحتاجها قريباً
الأن نذهب إلى بلوجر ومنه الى المدونه المراد وضع اعلانات جوجل ادسنس بالمواضيع بها
- من القائمه الجانبيه قم باختيار قالب نصيحه خذ نسخه احتياطيه للقالب الحالى منعاً لحدوث اى اخطاء
- بعد عمل نسخه احتياطيه للقالب الحالى قم بالضغط على التعديل على HTML
- عن طريق الضغط على Ctrl+F قم بالبحث داخل القالب عن هذا الكود
<data:post.body/>
- سوف تجد أكثر من كود مثله ولكنه فى الاغلب سوف يكون الكود الثانى وأحيانها يكون مسبوق بهذا الكود
<span expr:id='data:post.id'>
- بعد أن تجد الكود يجب عليك أولا تحويل كود اعلان ادسنس الذى حصلنا عليه فى اول الموضوع
وتستطيع تحويله من هنا تحويل كود أدسنس
فقط كل ما عليك هو وضع الكود فى المربع وبعدها الضغط على تحويل الكود وستحصل على كود ادسنس محول
" لا تقلق تحويل كود ادسنس غير مخالف لسياسات ادسنس "
- بعد تحويل كود الإعلان ضعه داخل هذا الكود
<b:if cond='data:blog.pageType == "item"'>
<div style='float:center;padding:5px;'>
<table align='center'><tr><td>
نضع هنا اعلان ادسنس بعد تحويله
</td></tr></table></div>
</b:if>
- بعد وضع كود ادسنس داخل الكود السابق بعد تحويله الان اذهب الى قالب المدونه
اذا اردت ظهول الاعلان فى أول التدوينه أسفل العنوان مباشرة قم بوضع الكود كله قبل هذا الكود<data:post.body/>
أذا اردت ظهرو أعلان ادسنس فى اخر التدوينه قم بوضع الكود كله بعد هذا الكود <data:post.body/>
اذا اردت ظهور اعلان ادسنس فى أول التدوينه وفى أخرها قم بوضع الكود كله قبل وبعد الكود
- الان قم بحفظ التغيرات وأذهب الى اى موضوع وستجد اعلان ادسنس قد ظهر فى داخل التدوينه فى المكان الذى اردته ان كان اول الموضوع او اخر او الاثنين حسب وضعك للكود .
أتمنى أن يكون الشرح سهل ومفيد للجميع
فى انتظار اى استفسار او اسئله منكم
وانتظرونا فى التدوينات القادمه بإذن الله
قالب مدونة نكهة v1
السلام عليكم ورحمة الله تعالى وبركاته
اليوم سنقدم لكم قالب مدونة نكهة الاحترافي الذي يبحث عنه الكثير من الاشخاص لكنه كان مدفوع واليوم سأقدمه لكم مجانا لكن بثلاث شروط بسيطة جدا
اليوم سنقدم لكم قالب مدونة نكهة الاحترافي الذي يبحث عنه الكثير من الاشخاص لكنه كان مدفوع واليوم سأقدمه لكم مجانا لكن بثلاث شروط بسيطة جدا
مميزات القالب
- به افضل اكواد الميتا والسيو
- يحتوي على سلايدشو انيق
- مواضيع جديدة قادمة قريبا
- فوتر احترافي
- سايدار ايمن وأيسر
- وشكل المشاركات احترافية
- شكل التعليقات رائع
- هيدر احترافي في الصفحات الثايتة وهيدر اخر في صفحات المواضيع
- والمزيد المزيد ...
صورة القالب في الصفحة الرئيسية
داخل المشاركات
داخل الصفحات الثابتة
هام جدا: رابط تحميل اضافات القالب
شروط ارسال القالب ضرورية وهي:
تنبية هام
لا يسمح بنقل الموضوع بدون ذكر المصدر فى نهاية الموضوع المنقول ووضع رابط الموضوع الأصلى للكاتب
السلام عليكم ورحمة الله تعالى وبركاته
مرحبا بكم اليوم في درس جديد وحصري على مدونة زازا للمعلوميات
ملاحظة: الصفحة من تصميم مدونة دبور فون www.dabourphone.com
مرحبا بكم اليوم في درس جديد وحصري على مدونة زازا للمعلوميات
نقدم لكم اليوم اضافة جديدة واحترافية وهي صفحة الخطأ 404 متحركة تعطي لمدونتك مضهرا جميلا خصوصا عندما تضغط على رابط غير شغال بالمدونة فتضهر هذه الصفحة وبعد 8ثواني تحولك مباشرة الى الرئيسية ونرجو ان تعجبكم الاضافة ولا تبخلو علينا بتعليقاتكم لتقديم المزيد اما عن طريقة التركيب فهي سهلة جدا ويستطيع اي شخص ان يعملها وسنمر الأن مباشرة للمعاينة.
ملاحظة: الصفحة من تصميم مدونة دبور فون www.dabourphone.com
يمكنك معاينة الصفحة من هنا
شرح طريقة التركيب
<b:if cond='data:blog.pageType == "error_page"'>
<meta HTTP-EQUIV='REFRESH' content='8; url=http://Zazapro.blogspot.com/'/>
<style>
.erorr{
background: #000;
color: #fff;
line-height: 1.5;
}
a {
color: #fff;
text-decoration: none;
border-bottom: solid 2px;
}
@media (min-width: 640px) {
.erorr{
background-image: url(https://2.bp.blogspot.com/-Q0sY1pypqdM/V56WWcSvQjI/AAAAAAAABtU/zatlA2rlhl4T8YdpYCnbPscmyBKLBMqggCLcB/s1600/photo-1467173572719-f14b9fb86e5f.jpg);
background-size: cover;
background-repeat: no-repeat;
background-position: center;
min-height: 100vh;
}
.content-err {
width: 500px;
height: 300px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
-webkit-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
background-color: #333;
padding: 45px 20px 20px;
box-sizing: border-box;
box-shadow: 0 0 25px rgba(0, 0, 0, 0.5);
border-radius: 5px 5px 0 0;
}
.browser-bar-err {
background: #f9f9f3;
position: absolute;
top: 0;
left: 0;
right: 0;
padding: 5px;
overflow: hidden;
border-radius: 5px 5px 0 0;
}
.button-err {
display: inline-block;
float: left;
border-radius: 50%;
width: 15px;
height: 15px;
margin-right: 5px;
}
.close-err {
background: #fc635d;
}
.min-err {
background: #fdbc40;
}
.max-err {
background: #34c84a;
}
.text {text-align:center;direction: rtl;font-size: 24px;}
}
</style>
<div id='oopss'>
<div class='erorr'>
<div class='content-err'>
<div class='browser-bar-err'>
<span class='close-err button-err'/>
<span class='min-err button-err'/>
<span class='max-err button-err'/>
</div>
<div class='text'/>
</div>
<script src='https://723e12325b9f8f242ac8f7088af8c02ccc17b278.googledrive.com/host/0B1NQlV8aQ963bC1ta0lkd2ppMDg/ERROR-PAGE-NAK1HA.css'/>
</div></div>
</b:if>
<b:if cond='data:blog.pageType != "error_page"'>
- ثم ابحث عن الوسم </body> ستجدونها في اسفل القالب
- ثم ضع هذا الكود فوقه مباشرة
- صورة للتوضيح اكثر
</b:if>
- ثم قم بحفظ العمل
- ومبروك عليك الاضافة
- وهذا كل شئ فى موضوع اليوم اذا واجهتك أي مشكلة فى تركيب الإضافة او تريد التعديل على أي شيء ، فباب التعليقات مفتوح لا تتردد ! وادعمنا بمشاركة التدوينة ليستفيد منها الجميع.
تنبية هام
لا يسمح بنقل الموضوع بدون ذكر المصدر فى نهاية الموضوع المنقول ووضع رابط الموضوع الأصلى للكاتب
Inscription à :
Articles (Atom)